I love Sublime 2. I never thought something like Sublime would be something I’d love, but I really do. I thought, “It’s just a text editor. What is the big deal?” It is so much more than just a text editor, but it gets the majority of its use from me as one and I could not be happier.
I was recently working with some diff’ing using WinMerge, and I generated a patch file. I did not want to initially apply all the chages from the patch, but there are some pretty good code changes from the newest version of NopCommerce that I would like to add to our site, so I thought I’d cherry pick. I opened up the patch in Sublime, and too my dismay found there was no color highlighting even the the syntax selection was correct. A quick google and I found this post about editing the theme to fix the problem. Yet another thing to love about Sublime 2. Here are the steps I took to get at the theme easily and the edits I made.
- Select Preferences > Browse Packages – this will open up Windows Explorer
- Find your color scheme folder. Most likely it is named something like “Color Scheme – XXX” (e.g., “Color Scheme – Grandson of Obsidian”)
- Open the XXX.tmTheme file (in Sublime of course)
- Add entries for: diff.header, diff.deleted, diff.inserted and diff.changed
- Enjoy your new syntax highlighting
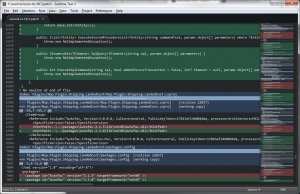
Here is the snippet I added to fit my theme:
<dict>
<key>name</key>
<string>diff.header</string>
<key>scope</key>
<string>meta.diff, meta.diff.header</string>
<key>settings</key>
<dict>
<key>background</key>
<string>#6699FF33</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>diff.deleted</string>
<key>scope</key>
<string>markup.deleted</string>
<key>settings</key>
<dict>
<key>background</key>
<string>#DD555566</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>diff.inserted</string>
<key>scope</key>
<string>markup.inserted</string>
<key>settings</key>
<dict>
<key>background</key>
<string>#33996666</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>diff.changed</string>
<key>scope</key>
<string>markup.changed</string>
<key>settings</key>
<dict>
<key>background</key>
<string>#E6DB7466</string>
</dict>
</dict>
What was the coolest part for me was the fact that Sublime 2 supports alpha. I had a hard time getting the colors exactly the right shade for my theme, so I tried adding alpha, an BAM! It worked. All I had to do was tweak the alpha to get the colors to fit to my liking. I think it fits in pretty well with the rest of the theme. I am super-stoked!
Another really cool think was how easy it was to hack the theme. The link shows how to use foreground coloring, but I really wanted “highlighting”, so I wanted to use the background color. It was intuitive to assume I would simply change “foreground” to “background”, and I double-checked to be sure. I also really liked that the instant I saved the theme it was updated in my running instance of Sublime 2. Awesome!